前端开发面试题目
重要提醒:
1 可以上网查资料;用最快的速度做出来效果;
2 看清楚题目的要求;没做完一个题目示意主管过来检查;
题目一:vue页面练习
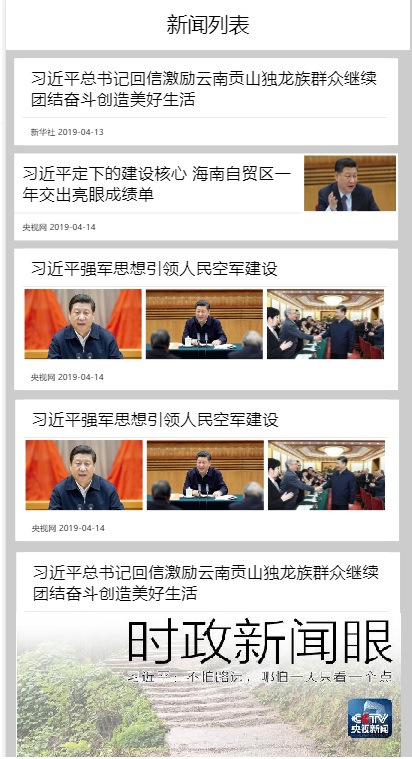
1 根据本地的数据文件(如果数据不够自行添加),请将数据渲染到页面上来;显示成以下效果(根据数据中是否有图片,以及图片的个数);点击新闻后,进入新闻详情页面(详情页面的数据:标题,内容,时间,作者等,自行构造,放到单独的content.js文件中);
(可以不创建Vue项目,直接CDN的方式引用vue框架,快速开发)

数据文件内容(data.js文件):
var data = [var data = [ { title : ‘标题1’, content : ‘习近平总书记回信激励云南贡山独龙族群众继续团结奋斗创造美好生活’, time: ‘2019-04-13’, zuoze: ‘新华社’, url:[] }, { title : ‘标题2’, content : ‘习近平定下的建设核心 海南自贸区一年交出亮眼成绩单’, time: ‘2019-04-14’, zuoze: ‘央视网’, url:[“./images/1.jpg”] }, { title : ‘标题3’, content : ‘习近平强军思想引领人民空军建设’, time: ‘2019-04-14’, zuoze: ‘央视网’, url:[“./images/2.jpg”,”./images/3.jpg”,”./images/4.jpg”] }]
备注:图片自己截图;
2 还是上面的界面效果,要求数据从接口获取
接口地址:
mapi.idangjian.cn/content/get-index-contents?IsList=1&Page=1&OrganizationID=1
使用之前,先用工具测试一下接口是否能正常返回数据
题目二:练习调用后台接口渲染数据(H5页面,或者做成混编APP都可以)
参考原型:
https://org.modao.cc/app/f2b75b3e4c140958da32a40b17aaf8cf#screen=s10DE0723261553235384301
请只实现登录后跳转到首页(首页效果仅仅需要示意一下即可)的功能;
接口地址:http://api.paper.ncepu.edu.cn/api/v1.0/student/login_test
注意:此接口要设置一下访问的host地址:139.9.128.8 api.paper.ncepu.edu.cn
请求方式: post
备注:使用接口之前,请一定用工具测(postman)试一下接口的可用性!
参数
| 参数名 | 类型 | 是否必传 | 说明 | 测试账号 |
|---|---|---|---|---|
| Account | string | 是 | 用户账号 | 13512345678 |
| Password | string | 是 | 密码 | 123456 |
返回数据 登录成功返回结果:
{
题目三:PC web页面测试
原型参考:
https://org.modao.cc/app/a2dde2f4d57311c3c173f263b776ba7e#screen=s216F07445B1554549821690
实现登录页,登录成功后(继续使用上面提供的登录接口),加载主框架页面;
请使用:vue-element这个UI框架
地址:https://element.eleme.cn/#/zh-CN