PHP面试及试用期间练习考察题
重要提示:以下练习,可以百度,借助网络完成;可以利用任何第三发的代码,组建或者库,或者框架;
一 搭建本机PHP+yii2的开发运行环境;
搭建运行好了示意主管过来检查;(注意web文件夹命名规范)
二 利用已经安装好的开发工具sublime_text3 或者 PhpStorm 开发以下相应的功能demo页面;
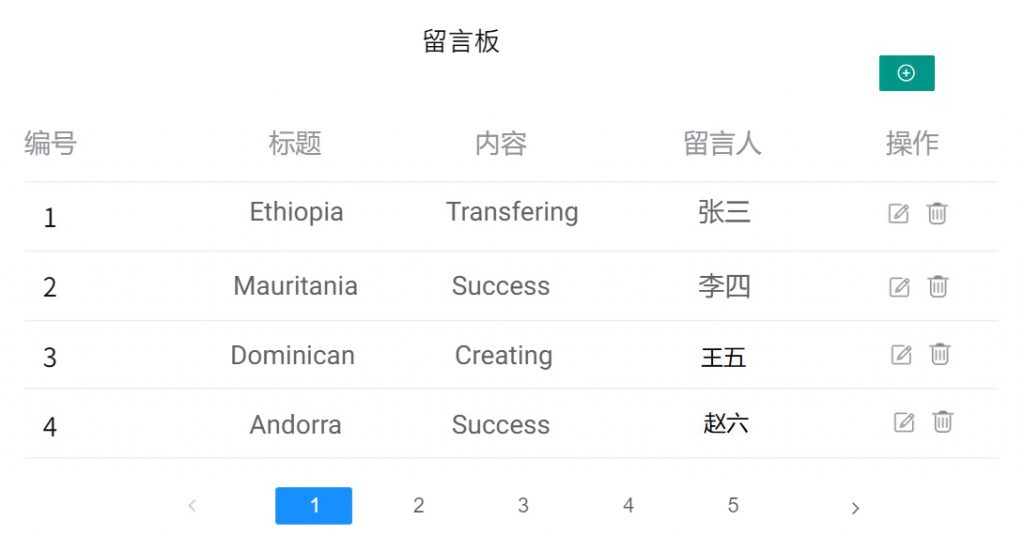
1 基于yii2框架完成一个数据表(留言本)的分页显示,以及增删改查功能;
A页面样式如下,也可以采用某个前端模板框架来用;
功能要说明:列表页按照留言的时间排序,最新的放在前面;点添加留言时,弹出表单浮层来填写提交;提交完成后,回到列表页;

B 连接本地的MysQL数据库,数据库的脚本如下:
CREATE TABLE `BBS` (
`AutoID` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) DEFAULT NULL COMMENT ‘留言标题’,
`author` varchar(255) DEFAULT NULL COMMENT ‘留言人’,
`content` text COMMENT ‘留言内容’,
`datetime` datetime DEFAULT CURRENT_TIMESTAMP COMMENT ‘留言时间’,
PRIMARY KEY (`AutoID`)
) ENGINE=MyISAM AUTO_INCREMENT=76 DEFAULT CHARSET=utf8;
三基于layui后台模板,配置搭建yii2(普通版本)的开发环境;
去自己下载(http://x.xuebingsi.com/),注意项目以及文件的命名;
后台框架下载地址: https://gitee.com/daniuit/X-admin/ (这个模板是基于Layui的);基于x-admin后台模板框架,做一个数据表完整的增删改查练习;
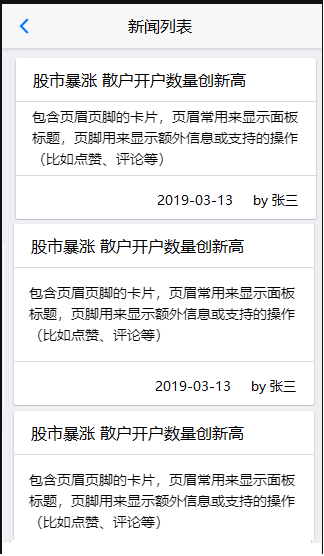
四 写一个简单的H5页面;显示新闻列表,用json接口(用PHP+yii2开发接口)调用显示新闻数据;
本练习你需要创建一个接口项目,实现这个接口,然后部署并用相关工具进行测试接口的可用性;然后创建一个H5项目(可以是纯前端项目,静态页通过Ajax掉接口),在H5页面中调用这个接口;
http://api.mpb.womenqunaer.cn/news/index

————————-上机面试,只完成分割线以上的内容—————————————-
五 文件上传
A 写一个大文件上传的页面(单文件上传);文件选择,上传,界面上出现进度条;
B 写一个多文件上传的页面;一次性选中多个文件,点击上传;界面上显示“上传中”提示;
六 写一个能播放直播信号的视频播放的页面;
RTMP流地址如下:http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8
七 yii2项目的客户端验证:
基于yii2-authclient来做客户端验证测试;https://github.com/yiisoft/yii2-authclient 实现某个表单验证
八 做一个demo项目,来实现yii2的权限及用户认证;
登录页面;登录后,根据不同的用户,授权访问不同的页面;
九 新建一个调用百度地图的网页,网页中显示当前位置的坐标;